業務改善とkintoneSIGNPOST 第3回~アプリ作成への基本路線~

以前にnoteに書いた、受注〜出荷までを管理するアプリの作成について、
前回前前回で問題の洗い出しと原因、kintoneで改善していく目的と概要を振り返りました。
kittan.hatenadiary.jp
kittan.hatenadiary.jp
今回はアプリ作成時に気をつけていたポイントを考えていきます。
図に描く
原因の洗出し、解決策やワークフローのシュミレーションなど、とにかく頭にあることを書き出しました。

ワークフローや色々なことを図に描くことで考えが可視化され、整理することができます。
今までのワークフローをなるべく崩さないように、組織間のバランスや個人の特性に合わせられるようなアプリの構成を…なんて考えて絵に描いては消し、描いては消ししていると、気付けば3か月ぐらい過ぎてしまいました。
プロセスのシンプル化
業務の抜け漏れを防ぐため、プロセス管理を導入します。
プロセス管理を取り入れることで、ポータル画面の未処理部分に自身に割り振られている作業が件数で表示されるため、タスクの見える化ができる。これだけでも抜けの防止に役立ちます。

ここではプロセスは一方通行で、なるべく多くならないように、プロセスが複雑にならないよう気を付けました。
同じ作業者が続く場合はステータスは変えずにラジオボタンで「状態」を表すフィールドを作成。
「ステータスを進めなければならない」ということも、ある種ストレスになるかもしれないと考えたからです。
共通のマスタアプリ
入力ミスの防止と入力効率向上のため、顧客名や商品名などの直接入力は避けるべきだと考えます。
株式会社、(株)などの表記揺れなどを防ぐためにも、マスタアプリを作成し、ルックアップでコピーする入力方法を取ります。
そのためにも、マスタアプリの作成と整理整頓は欠かせません。
データの断捨離
問題点の一つとして情報が分散していたため最新のデータに反映できていないことがあったので、情報を集約する必要がありました。
ただし、元々3つあったアプリを1つにしたため、フィールド数が増えてしまうことになります。
無駄にフィールドを増やしてアプリが大きくなるのは防ぎたいところですが、かと言って必要なものまで無くしてしまうといけません。
もう一度必要なデータを洗い出すことと、ストックとフローの使い分けを意識してフィールドの構成を考えました。
基本機能から考える、ほどほどのUIカスタマイズ
「ここをこうすればこう展開される機能があったらうれしい」
「ここの見た目が少しわかりづらいからここをこうやって変更してほしい」というようなアプリへの要望もあります。
今回は一つカスタマイズを入れました。
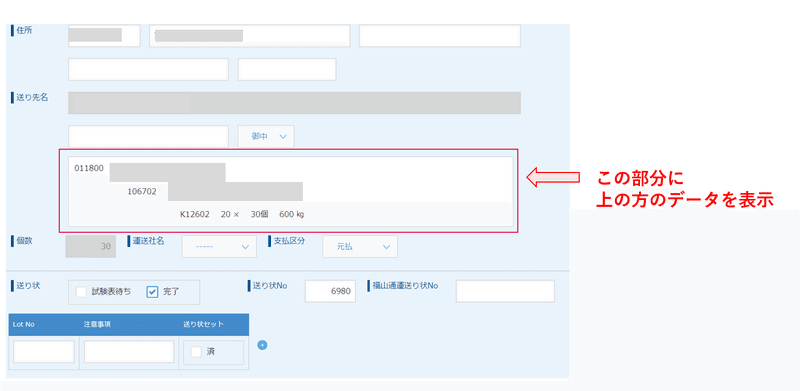
フィールドの下の方に入力する際に上の方のデータを確認しないといけない場合があったので、毎回スクロールしなくていいように「スペースフィールドに当レコードの必要情報を表示する」というものです。
色々要望はありましたがカスタマイズとして取り入れたのはこれだけで、
後は機能やワークフローを工夫することで対応しました。
今回は一つ見た目に対してカスタマイズを入れましたが、基本的には本番運用アプリにJavaScriptでのカスタマイズはほとんど入れません。
カスタマイズを入れない理由としては、メンテナンスの問題であったり、kintoneアップデートによって正常に動かなくなる可能性があるためです。
そして何より属人化してしまうことになるからです。
せっかくヒョウケイさんでの属人化の解決策としてkintoneを導入したのにまたそうなってしまっては元も子もありませんから。
もちろん自分たちの業務フローに合わせてカスタマイズを施し、システムを構築していくことはkintoneの使い方として間違ってるわけではありませんし、要望通りのシステムが構築できるに越したことはありません。
しかし、kintoneをkintoneとして使用していくにはまず基本機能で組み立てていく方がいいと個人的には思います。
基本機能で運用できるよう、業務フローそのものを見直すこともできる場合もあります。
カスタマイズありきではなく、基本機能と業務フローを照らし合わせてプラグインの使用やカスタマイズを考えていくということが、重要なポイントです。
kintone.cybozu.co.jp
kintone.cybozu.co.jp
こうして頭に描いたものを図に置き換え、それを一つ一つ形にしていく作業を重ね、アプリの大枠が出来上がりました。
今回のサインポスト
今回は
3-23 図に描く
3-25 プロセスのシンプル化
3-30 共通のマスタアプリ
2-19 データの断捨離
2-14 基本機能から考える
3-29 ほどほどのUIカスタマイズ
をあげてみました。
kintoneをkintoneらしく使っていくために、
基本機能で工夫していくこと、機能もプロセスもできるだけシンプルに作っていくことが重要だと思います。
最初から作りこまないことが、運用に合わせてアプリを改修しやすくなることにもつながるからです。
パッケージのシステムを導入するのとは違い、運用開始後に変えていけることがkintoneの最大の強みだと思います。
アプリの運用をようやく開始することができました。
kintoneの強みを活かし、継続して改善を回していくためのポイントや抱えている課題を、次回まとめたいと思います。

つづく・・・
kittan.hatenadiary.jp